Dear para pengunjung hdtechnology studio,
Terima kasih telah datang ke blog kami. Mengingat perkembangan teknologi yang semakin cepat maka kami memutuskan untuk menghentikan sementara pengisian konten dan pemeliharan untuk blog ini. Semua konten artikel yang ada disini akan kami pindahkan melalui platform medium dan semua source code pemrograman akan kami pindahkan melalui platform github untuk menunjang artikel yang telah kami buat. Kami mohon atas ketidaknyamanan pengunjung yang telah meluangkan waktu untuk mengunjungi blog kami.
Adapaun halaman artikel medium kami dapat dilihat disini. Terima kasih.
Regards,
Administrator
Saat pertama kali membuat proyek android baru, maka kita akan menemukan beberapa susunan proyek di dalam android studio. Ini bisa kita lihat pada panel project yang terdapat di sebelah kiri di dalam android studio.
Seperti kita lihat pada gambar diatas merupakan susunan proyek pada android studio bila dilihat dari level android. Semua susunan proyek diletakkan didalam module app.
1. Manifest
Didalam folder manifest terdapat file AndroidManifest.xml yang berisikan beberapa komponen didalam aplikasi yang sedang dibuat seperti activity, services, user permission dan sebagainya. Kita dapat memodifikasi file AndroidManifest.xml sesuai dengan keperluan, misal menambah, menghapus, atau memperbarui.
2. Java
3. res
Folder res digunakan untuk menyimpan semua resource yang dibutuhkan. Di dalam folder res terdapat beberapa folder sesuai dengan jenis resource yang digunakan. Diantaranya adalah drawable yang digunakan untuk meletakkan semua gambar yang akan digunakan. Layout yang digunakan untuk meletakkan file desain atau layout dari aplikasi yang mempunyai ekstensi .xml. mipmap yang berisikan icon dari aplikasi. Values yang digunakan untuk menyimpan file yang bersikan “nilai” dari aplikasi. Didalam folder values terdapat tiga file utama yang memiliki ekstensi .xml yaitu colors.xml yang digunakan untuk menyimpan nilai warna biasanya dengan nilai heksa. strings.xml yang digunakan untuk menyimpan nilai dengan tipe data string. styles.xml yang digunakan untuk membuat tema atau tampilan dari aplikasi.
4. Gradle
Adalah build tool untuk menjalankan android studio. Didalam file build.gradle dapat digunakan untuk mengidentifikasi versi OS, SDK dan library yang digunakan untuk untuk membangun aplikasi android.
Kita dapat melihat susunan project dari beberapa level. Selain itu kita dapat melihat susunan project melalui windows explorer dengan cara masuk ke direktori aplikasi.
Seperti pada gambar diatas kita bisa melihat susunan proyek android dari struktur project. Sampai disini dulu pengenalan struktur project android studio. Untuk selanjutnya kita akan belajar mengenai cara membuat aplikasi pertama kali.
Dalam tutorial kali ini saya ingin membagi pengetahuan mengenai cara membuat project baru di android studio. Untuk itu saya asumsikan teman – teman sudah menginstal android studio di laptop / pc masing – masing. Baiklah mari kita mulai.
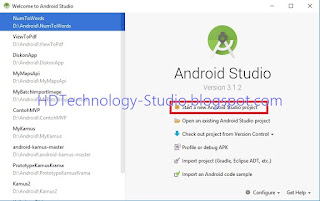
Pertama buka aplikasi android studio yang telah terinstall, tunggu beberapa saat sampai loading selesai dan kita akan dibawa ke jendela selamat datang di android studio. Untuk memulai membuat project android studio baru cukup pilih start a new Android Studio project.
Selanjutnya kita akan dibawa ke jendela Target Android Device. Pada jendela ini kita bisa menentukan target minimum perangkat untuk menjalankan aplikasi yang akan dibangun. Kita dapat menentukan pada pilihan Phone and Tablet dengan memilih target minimum perangkat android. Sebagai tips sebaiknya memilih target minimum android Ice Cream Sandwich keatas. Selanjutnya klik Next.
Pada jendela Add an Activity to Mobile kita dapat memasukkan activity yang akan kita gunakan. Ada beberapa activity yang dapat digunakan, dalam tutorial ini kita akan menggunakan Empty Activity. Selanjutnya klik Next.
Kemudian pada jendela Configure Activity kita di perintahkan untuk melakukan konfigurasi nama activity dan nama layout. Secara default nama activity untuk java adalah MainActivity dan nama layout adalah activity_main. Kita dapat mengatur nama sesuai dengan keperluan kita. Selanjutnya klik Finish untuk membuat project android studio.
Kemudian pada jendela Configure Activity kita di perintahkan untuk melakukan konfigurasi nama activity dan nama layout. Secara default nama activity untuk java adalah MainActivity dan nama layout adalah activity_main. Kita dapat mengatur nama sesuai dengan keperluan kita. Selanjutnya klik Finish untuk membuat project android studio.
Download software HDTS MESSAGEBOX VB.Net EDITOR
Rabu, 06 Desember 2017
Posted by HD Technology Studio
Tag :
download software,
software
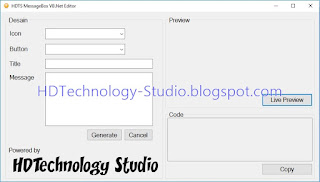
Sering kali saya menemukan beberapa teman programmer atau developer vb.net yang sedang membangun sebuah software atau menulis program kesulitan dalam menentukan desain yang pas untuk messagebox selain itu terkadang membuang waktu untuk sekedar menulis koding hanya untuk membuat sebuah mesagebox. Kalau hanya satu jenis messagebox tentu tidak masalah karena kita bisa menggunakan copy paste. Tetapi bagaimana kalau ada 3 jenis messagebox berbeda atau tujuh messagebox berbeda atau puluhan messagebox berbeda. Daripada kita menggunakan waktu hanya untuk membuat messagebox alangkah lebih baiknya kita menggunakan waktu untuk menulis koding yang lainnya. Oleh karena itu, saya menghadirkan sebuah solusi untuk mengatasi itu semua yaitu dengan aplikasi HDTS MessageBox Vb.Net Editor yang dapat digunakan untuk mendesain sebuah messagebox sekaligus mendapatkan kode dari sebuah messagebox dan dapat diaplikasikan yang kalian sedang bangun. Selain itu ada fitur live preview sehingga dapat melihat messagebox sebelum digunakan. Kabar baiknya adalah HDTS MessageBox Vb.Net Editor ini free alias gratis. Jadi, kalian bebas menggunakan dan mendistribusikan nya secara bebas. Tunggu apalagi, silahkan download aplikasi HDTS MessageBox Vb.Net Editor.
Name : HDTS MessageBox Vb.Net Editor
Version : 1.0
Os : Windows 7/8/10 32/64 bit
Build Number : build171117-022502
Release date : 3-12-2017
Release Number : PUB171203-041321
Software type : Freeware
Download Link Google Drive.
Name : HDTS MessageBox Vb.Net Editor
Version : 1.0
Os : Windows 7/8/10 32/64 bit
Build Number : build171117-022502
Release date : 3-12-2017
Release Number : PUB171203-041321
Software type : Freeware
Download Link Google Drive.
Timer merupakan satu control pada visual basic yang dapat digunakan untuk menghitung waktu. Saat program dijalankan, kontrol timer tidak akan terlihat dilayar. Dalam penggunaanya, timer berhubungan dengan waktu. Dan dalam kesempatan kali ini saya akan membahas mengenai penggunaan timer secara sederhana. Kenapa sederhana ?. karena program yang akan kita buat kali ini hanya menampilkan angka berjalan dari 0 hingga user menekan tombol stop. Skenario yang saya buat adalah user menekan tombol start dan angka pada label akan menghitung setiap 1 detik dimulai dengan angka nol, ketika user menekan tombol stop, maka timer akan dihentikan. Dengan kontrol timer kita dapat membuat aplikasi yang berhubungan dengan waktu misalkan membuat jam digital, membuat stopwatch atau membuat aplikasi yang membutuhkan timer lainnya. Tutorial ini merupakan tutorial dasar jadi dapat dikembangkan sesuai ide yang kalian miliki. Mari kita mulai tutorial nya dan selamat belajar.
- Pertama kita harus membuat project di vb.net untuk yang belum tahu silahkan baca tutorial mengenai cara membuat project baru di vb.net disini.
- Desainlah seperti gambar berikut ini, tool yang dibutuhkan adalah 1 buah timer, 2 buah button dan 1 buah label.
- Aturlah konfigurasi dari masing – masing tool seperti berikut ini :
| Tool | Properties | Nilai |
| Label1 | Name | lblWaktu |
| Text | 0 | |
| Font Style | Bold | |
| Font Size | 72 | |
| Button1 | Name | btnStart |
| Text | Start | |
| Button2 | Name | btnStop |
| Text | Stop | |
| Timer1 | Name | Timer1 |
| Interval | 1000 |
Pada properti interval yang terdapat pada tool Timer1 saya memberikan nilai 1000, maksudnya adalah timer akan menghitung setiap 1000 milisecond atau 1 detik, itu berarti setiap 1 detik maka label akan berubah angka secara berurutan.
- Selanjutnya kita akan memasukkan kode agar semua tool dapat berjalan. Pertama saya akan membuat event di tool button, ketika button dijalankan maka timer akan dijalankan. Klik dua kali pada button Start kemudian masukkan kode berikut :
Timer1.Start()
- Untuk memberikan event pada button stop klik dua kali pada button Stop dan masukkan kode berikut :
Timer1.Stop()
Kode diatas berfungsi untuk menghentikan timer.
- Agar kita dapat melihat timer yang dijalankan, kita perlu mengkonfigurasi pada Timer1, klik dua kali pada Timer1 dan kita akan dibawa ke Timer1_Tick untuk memberikan event, masukkan kode berikut ini :
lblWaktu.Text += 1
kode diatas digunakan untuk menampilkan angka pada lblWaktu. Setiap 1 detik lblWaktu akan menambah angka dengan 1. Dengan demikian label akan tetap menambah angka dengan 1 sampai dengan user menekan tombol stop.
- Jika selesai jalankan aplikasi nya jika tidak ada masalah maka aplikasi selesai dibuat.
Sampai disini dulu tutorial mengenai penggunaan timer di vb.net, nantikan tutorial selanjutnya. Untuk source code dapat di download melalui link berikut ini.
Progress Bar merupakan bar yang digunakan untuk menginformasikan kepada user jika ada proses yang sedang berlangsung. Progress bar dapat digunakan untuk menampilkan indikator perkembangan proses agar user tidak menganggap aplikasi komputer tersebut berhenti ditengah jalan. Untuk menghindari kebingungan user saat menggunakan software yang kita buat, diharapkan menggunakan progress bar saat ada proses yang sedang dijalankan atau sedang diproses. Kali ini saya akan membahas bagaimana membuat sebuah progress bar sederhana yang dapat digunakan untuk membuat loading dalam suatu aplikasi. Seperti tutorial sebelumnya, disini saya akan menggunakan software vb express 2008. Saya harapkan anda telah membuat project baru di vb.net, untuk yang belum tahu bisa dilihat di postingan saya berikut ini.
- Desainlah sebuah form seperti berikut ini, tool yang dibutuhkan adalah 1 ProgressBar dan 1 buah Timer.
- Klik dua kali pada Form1 untuk memasukkan kode berikut :
Timer1.Start()
Kode tersebut digunakan untuk menjalankan Timer1 saat aplikasi dijalankan.- Klik dua kali pada Timer1 dan masukkan kode berikut ;
If ProgressBar1.Value < 100 Then
ProgressBar1.Value += 2
ElseIf ProgressBar1.Value = 100 Then
Timer1.Stop()
MessageBox.Show("Progress bar selesai")
If vbOK = MsgBoxResult.Ok Then
Me.Close()
End If
End If
ProgressBar1.Value += 2
ElseIf ProgressBar1.Value = 100 Then
Timer1.Stop()
MessageBox.Show("Progress bar selesai")
If vbOK = MsgBoxResult.Ok Then
Me.Close()
End If
End If
Penjelasan kode :
ProgressBar diberi nilai 100 dengan kecepatan 2 dan interval 100 milisecond. Jadi progress bar akan menjalankan sampai mendapatkan nilai 100 dan setiap 100 milisecond akan menjalankan nilai 2, jika nilai progressbar sampai pada 100 maka timer akan dihentikan dan akan menampilkan messagebox, jika user klik Ok pada messagebox, form akan di tutup.
ProgressBar diberi nilai 100 dengan kecepatan 2 dan interval 100 milisecond. Jadi progress bar akan menjalankan sampai mendapatkan nilai 100 dan setiap 100 milisecond akan menjalankan nilai 2, jika nilai progressbar sampai pada 100 maka timer akan dihentikan dan akan menampilkan messagebox, jika user klik Ok pada messagebox, form akan di tutup.
Sampai disini tutorial ini, jika ada pertanyaan silahkan tinggalkan komentar dibawah. Untuk source code dapat di download disini. Selanjutnya akan dibahas mengenai Timer di vb.net.
Tutorial yang akan saya bahas kali ini masih mengenai kegunaan dan cara menggunakan salah satu tool di vb.net. Adalah Color Dialog Control. Tool Color Dialog dapat digunakan untuk memberikan warna pada Teks didalam TextBox. Jika kalian pernah menggunakan tool font color di dalam ms word, kurang lebih hasilnya adalah seperti itu. Tutorial ini merupakan lanjutan dari tutorial sebelumnya mengenai Font Dialog Control. Dan saya akan melanjutkan menggunakan project Font Dialog Control. Untuk kalian yang belum mempunyai project nya dapat didownload disini atau anda bisa juga dengan membuat project baru disini. Masih dengan software yang sama, saya akan menggunakan software vb express 2008. Dan marilah kita mulai tutorial nya :
- Tambahkan tool Color Dialog pada project melalui menu ToolBox, seperti berikut ini.
- Sehingga hasilnya dapat dilihat disini.
- Tambahkan satu buah button yang akan digunakan untuk menampilkan jendela color yang digunakan untuk memilih warna yang akan diaplikasikan.
- Ubah properties pada button menjadi :
Text : Color
- klik dua kali pada button color dan tambahkan kode berikut ini :
ColorDialog1.ShowDialog()
txtEdit.ForeColor = ColorDialog1.Color
txtEdit.ForeColor = ColorDialog1.Color
- Sehingga hasilnya lengkapnya adalah seperti berikut :
Digunakan untuk menampilkan jendela color.
txtEdit.ForeColor = ColorDialog1.Color
Digunakan untuk memberi warna pada teks sesuai dengan jendela warna.
- Jalankan aplikasi nya dan cobalah untuk menjalankannya. Kalian dapat langsung mengganti warna teks tanpa harus menyorot teksnya.
Sampai disini dulu tutorial yang saya berikan. Apabila ada masalah atau hal yang ingin ditanyakan, dapat langsung meninggalkan komentar dibawah. Untuk source code projectnya dapat kalian download disini.
NB : untuk source code mengenai Color Dialog Control hanya ada fungsi Color Dialog saja. Jika kalian ingin mendownload mengenai source code Font Dialog Control dapat langsung menuju kesini.